There are two kinds of validation: client-side and server-side validation. It is recommended that you perform both. Client side validation is usually done with JavaScript and it serves to give the user quick feedback on input errors before a call to the server is made with the data. Server side validation serves as a second line of defence against invalid data. Even if you have set up client side validation, you should always perform server side validation as JavaScript can be bypassed.
In this tutorial, we’ll look at how client side validation can be done using jQuery. We’ll see two ways of doing this. First we’ll validate a form’s data by writing the validation rules from scratch and then in the second example, we’ll show how this process can be made easier by using the jQuery Validation Plugin.

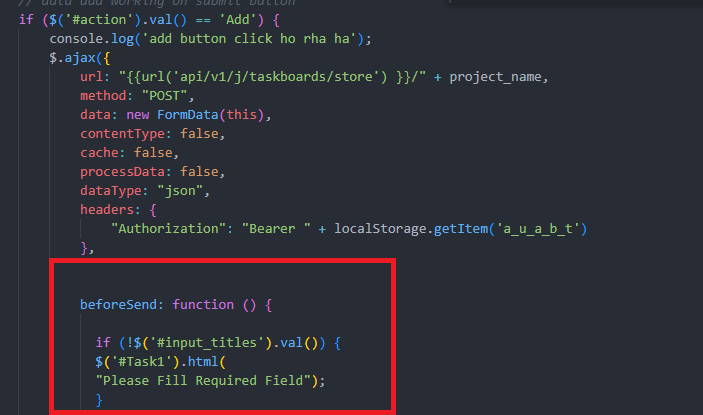
Add the following JavaScript code to the file.
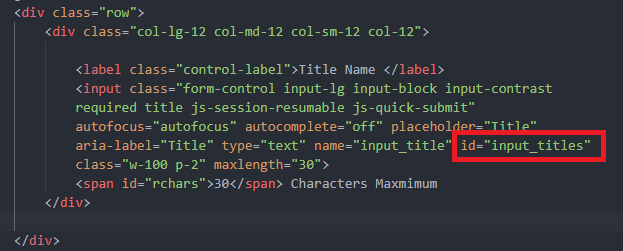
beforeSend: function ()