Introduction
Are you tired of the same old boring password input fields? Do you want to add some excitement and interactivity to your web forms? Look no further! In this article, we will explore how to use Bootstrap to create a show/hide toggle for password input fields. So sit back, relax, and get ready to level up your form design game!
Why Show/Hide Toggle?
Before we dive into the implementation details, let’s take a moment to understand why a show/hide toggle for password input fields is a great idea.
- Enhanced User Experience: By allowing users to toggle the visibility of their password, you empower them with control over their own data. This can greatly improve user experience and satisfaction.
- Improved Security: While it may seem counterintuitive, a show/hide toggle can actually enhance security. Users are more likely to choose strong passwords if they can see them while typing. Additionally, it prevents shoulder surfing attacks, where someone could potentially see the user’s password over their shoulder.
- Sleek and Modern Design: Adding a show/hide toggle to your password input fields gives your forms a modern and stylish look. It adds that extra touch of interactivity that users love.
Step : Include Bootstrap
First, make sure you have included the Bootstrap CSS and JavaScript files in your HTML document. You can either download the files and host them locally or use a CDN.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Hide Show Password</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-show-password/1.0.3/bootstrap-show-password.min.js"></script>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" class="form-control">
</div>
<div class="form-group">
<label>Password:</label>
<input type="password" id="password" name="password" class="form-control" data-toggle="password">
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</form>
</div>
<script type="text/javascript">
$("#password").password('toggle');
</script>
</body>
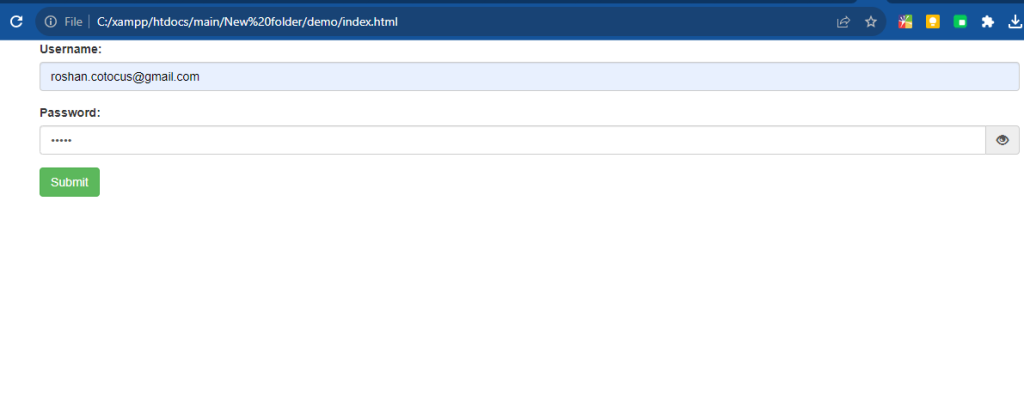
</html>Output 1:- With hide password

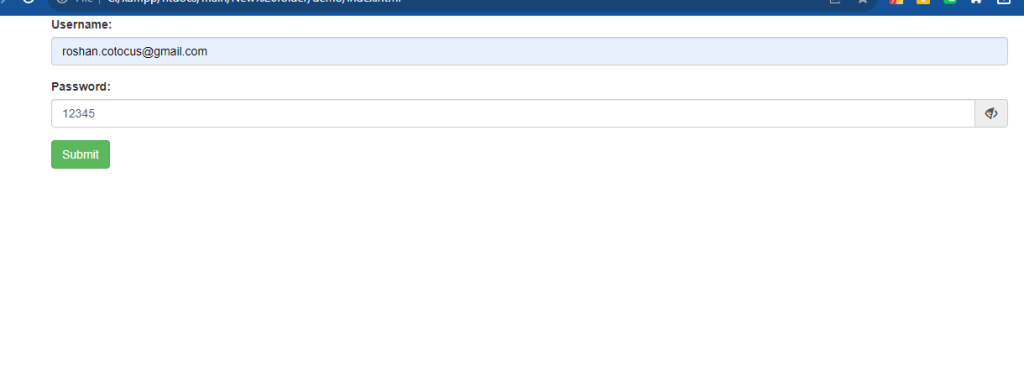
Output 2:- With show password

It will help you …!!!