Introduction
Have you ever wondered if it’s possible to disable the browser back button using JQuery? Well, you’re in luck! In this article, we’ll explore a simple and effective method to achieve this.

Why Disable the Browser Back Button?
Before we dive into the technical details, let’s discuss why you might want to disable the browser back button. There are several scenarios where this can be useful, such as preventing users from accidentally navigating away from a critical page or ensuring a smooth user experience in a web application.
Step:- Create a html page
<!DOCTYPE html>
<html>
<head>
<title>How to disable browser back button using Jquery? - Wizbrand</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
</head>
<body>
<button>click on browser back</button>
</body>
<script type="text/javascript">
$(document).ready(function() {
window.history.pushState(null, "", window.location.href);
window.onpopstate = function() {
window.history.pushState(null, "", window.location.href);
};
});
</script>
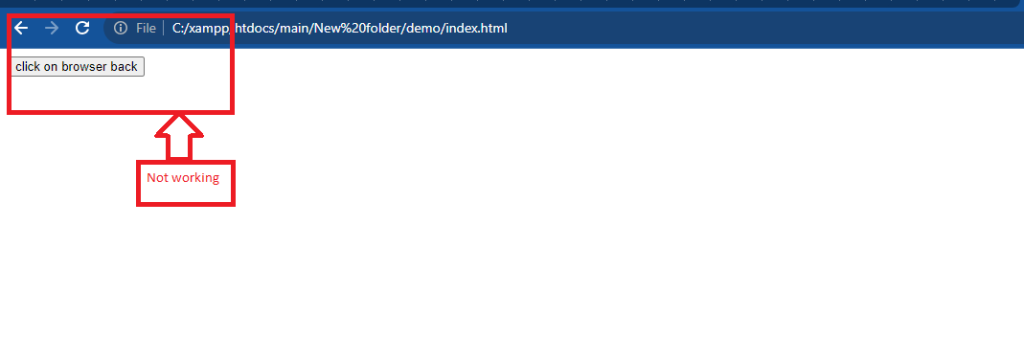
</html>Output:-
Sometime we need to restrict back button function in your browser because of security. so no one can access that page with back button.

Hopefully, It will help you…!!!