HTML5 has become the cornerstone of modern web development, offering a plethora of new features and enhancements over its predecessors. Whether you’re a seasoned developer or just starting out, having a solid understanding of HTML5 is essential. In this blog post, we’ll explore some common interview questions related to HTML5 along with examples to help you prepare for your next job interview.

Question 1: What are the new features introduced in HTML5?
Answer: HTML5 introduced several new features and enhancements. Some of the key features include:
- Semantic Elements: HTML5 introduced semantic elements like
<header>,<footer>,<nav>,<article>,<section>, and<aside>, which provide better structure and meaning to web pages. - Canvas: The
<canvas>element allows for dynamic rendering of graphics, animations, and interactive content using JavaScript. - Video and Audio: HTML5 introduced native support for embedding video and audio content using the
<video>and<audio>elements, eliminating the need for third-party plugins like Flash. - Local Storage: HTML5 introduced the
localStorageandsessionStorageAPIs, allowing developers to store data locally on the client’s browser for improved performance and offline access. - Responsive Design: HTML5 introduced features like media queries and the
<picture>element, enabling developers to create responsive web designs that adapt to different screen sizes and devices.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Features Example</title>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section>
<h2>HTML5 Canvas Example</h2>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
</script>
</section>
<article>
<h2>HTML5 Video Example</h2>
<video controls>
<source src="example.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</article>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</body>
</html>
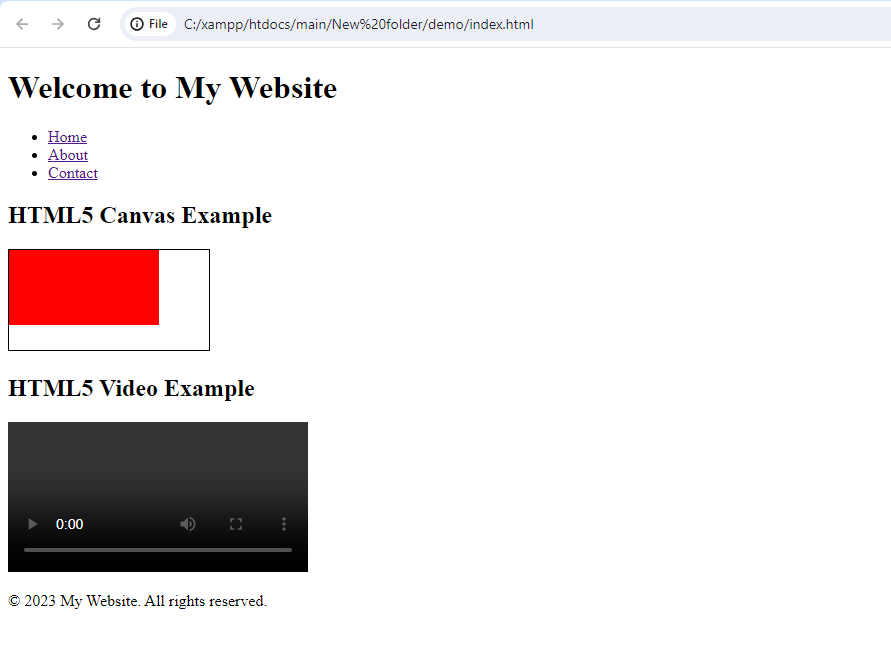
Output:-

Question 2: What is the difference between <article> and <section> elements?
Answer: Both <article> and <section> elements are used to group related content, but they have different purposes. The <article> element is used to define a self-contained piece of content that can be distributed and reused independently, such as a blog post or a news article. On the other hand, the <section> element is used to group related content together, typically with a heading, but it doesn’t imply that the content is self-contained or distributable.
Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Features Example</title>
</head>
<body>
<section>
<h2>Section 1</h2>
<p>This is the content of Wizbrand.</p>
</section>
<article>
<h2>Article 1</h2>
<p>This is the content of Influencer.</p>
</article>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</body>
</html>
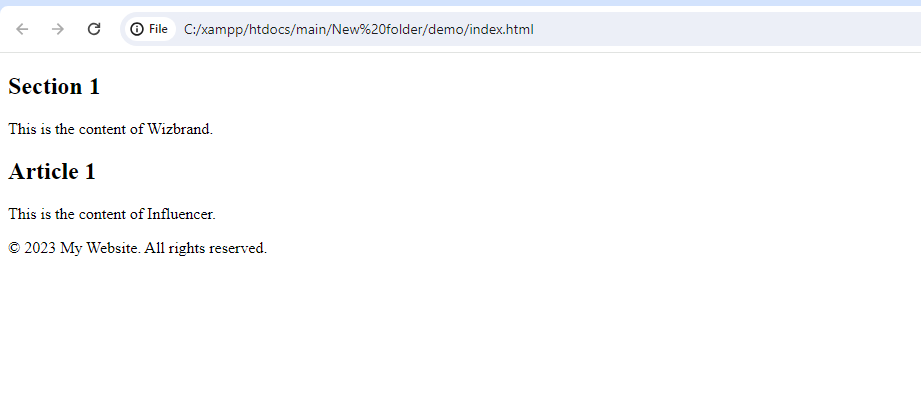
Output:-

These are just a few examples of HTML5 interview questions and answers. By understanding these concepts and practicing with examples, you’ll be well-prepared to tackle HTML5-related questions in your next job interview.