In this tutorial, we will learn how to create a simple and stylish combination of an image and a search bar using HTML and CSS. This design can be useful for various purposes, such as a website header or a landing page.

HTML Structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image & Search Bar</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="logo">
<img src="image.webp" alt="Logo">
</div>
<div class="search-bar">
<input type="text" placeholder="Search...">
<button type="submit">Search</button>
</div>
</div>
</body>
</html>
CSS Styling:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
background-color: #f0f0f0;
}
.logo img {
width: 100px;
}
.search-bar {
display: flex;
align-items: center;
}
.search-bar input[type="text"] {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px 0 0 5px;
font-size: 16px;
outline: none;
}
.search-bar button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 0 5px 5px 0;
cursor: pointer;
font-size: 16px;
outline: none;
}
.search-bar button:hover {
background-color: #0056b3;
}
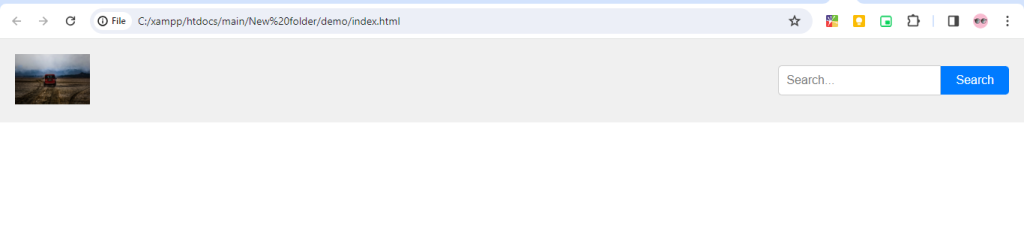
Output:-

Hopefully, It will help you….!!!!