Dividing a webpage into equal columns is a common layout technique used in web design to create visually appealing and balanced content sections. In this guide, we’ll explore different methods to achieve this using HTML and CSS.

HTML Structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three Columns Layout - Wizbrand</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="container">
<div class="container">
<div class="column">
Col-1
</div>
<div class="column">
Col-2
</div>
<div class="column">
Col-3
</div>
</div>
</div>
</div>
</body>
</html>
CSS Styling
body {
margin: 0;
font-family: 'Arial', sans-serif;
}
.container {
display: flex;
justify-content: space-between;
padding: 20px;
}
.column {
flex: 1;
text-align: center;
}
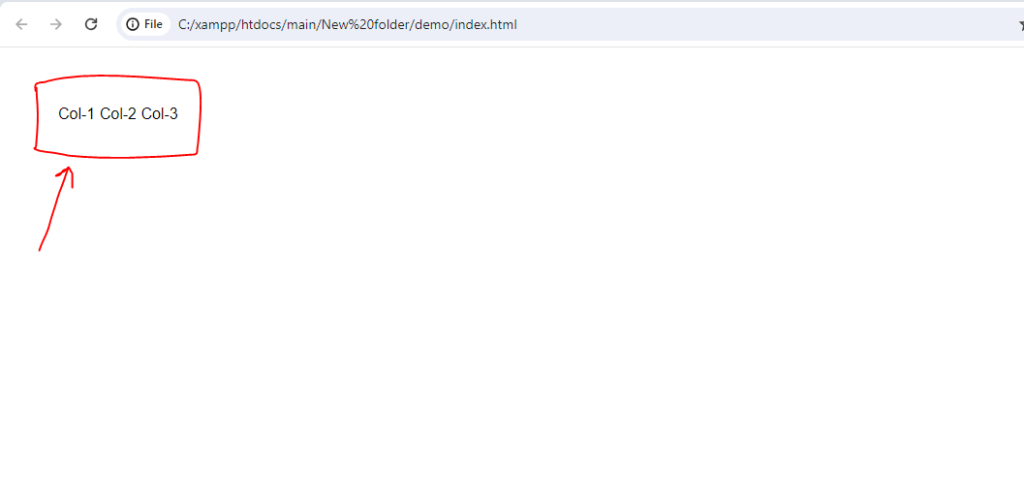
Output:-