DataTables, a robust jQuery plugin for creating interactive and feature-rich data tables, offers a multitude of customization options to elevate the user experience. In this blog post, we’ll explore the “drawCallback” function—a powerful tool that allows you to infuse a personalized touch into your DataTables implementation.
local.ERROR: Trying to access array offset on value of type null {“exception”:”[object] (ErrorException(code: 0): Trying to access array offset on value of type null at
DataTables warning: table id=organisation_data_Table – Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
Understanding DataTables “drawCallback”
The “drawCallback” function is a callback mechanism provided by DataTables that gets executed every time the table is redrawn. Redrawing can occur due to various actions, such as paging, sorting, or searching. This function hands you the reins to perform custom actions or manipulations after each redraw.
A Closer Look at the Code
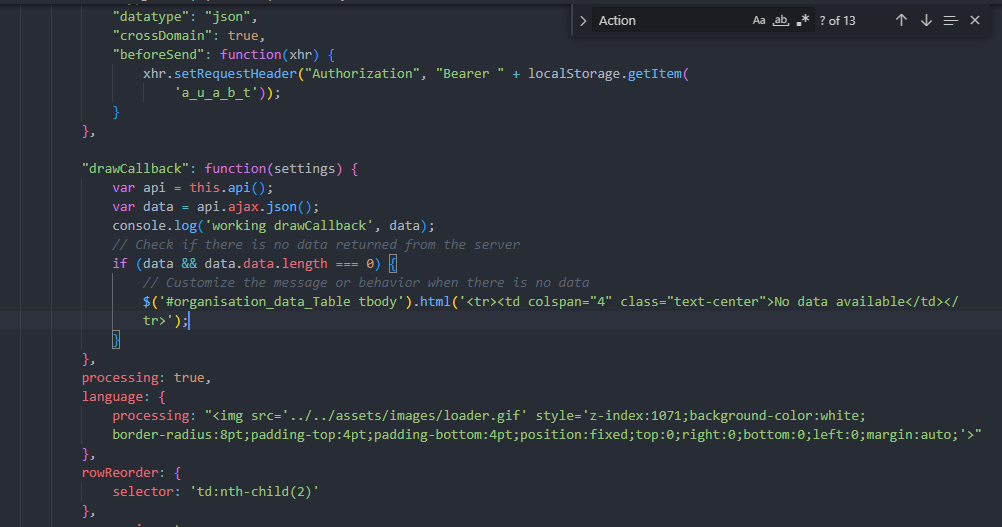
Let’s dissect the snippet of code that utilizes the “drawCallback” function:

"drawCallback": function(settings) {
var api = this.api();
var data = api.ajax.json();
console.log('working drawCallback', data);
// Check if there is no data returned from the server
if (data && data.data.length === 0) {
// Customize the message or behavior when there is no data
$('#organisation_data_Table tbody').html('<tr><td colspan="4" class="text-center">No data available</td></tr>');
}
},
Here’s a breakdown of the essential components:
- api(): Accesses the DataTables API, providing a gateway to various functionalities.
- api.ajax.json(): Retrieves the JSON data returned from the server.
It will help to handle without any data.