DataTables is a powerful jQuery plugin that provides an interactive and feature-rich interface for displaying tabular data. One common requirement is to display a custom ID column with a sequential index. In this blog post, we will explore how to implement this feature to enhance the DataTables experience.
The Need for a Custom ID Column
While DataTables automatically generates an ID column for each row, it might not always align with the user’s expectations. In some cases, displaying a custom ID column that starts from 1 and increments sequentially can provide a clearer representation of the data.
Implementing the Custom ID Column
Let’s dive into the implementation. Assume we have a DataTable configuration with the following column definition:
"columns": [{
"title": "ID",
"targets": 0,
"width": "10%",
"data": 'id',
"render": function(data, type, row, meta) {
if (type === 'display') {
// Generate a sequential index starting from 1
return meta.row + 1;
}
return data;
}
},Here’s a breakdown of the key elements:
- title: Sets the column header to “ID”.
- targets: Specifies the target column index (0-based).
- width: Defines the column width.
- data: Refers to the ‘id’ attribute in the dataset.
- render: Contains a function to customize the rendering of the data.
The Render Function
The render function is crucial for customizing the display. In this case, it checks the rendering type. If the type is ‘display’, it generates a sequential index using meta.row + 1. This ensures that the index starts from 1 and increments for each row. For other types, such as sorting or filtering, it returns the original data.
Output:-
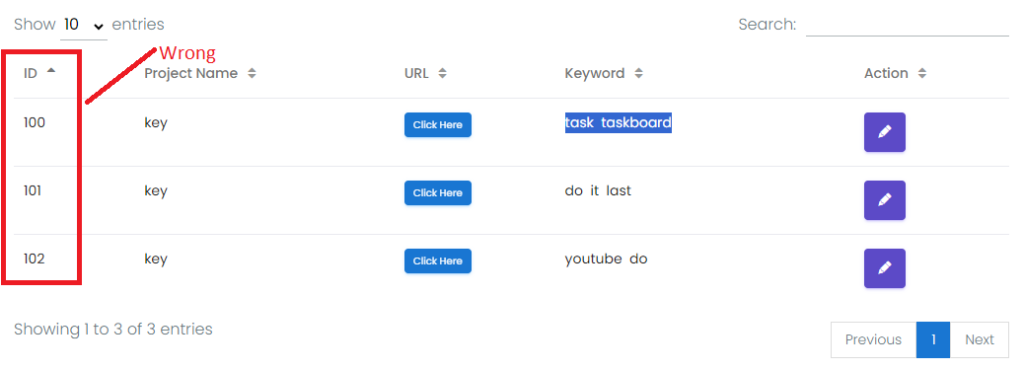
First, see Original the ID

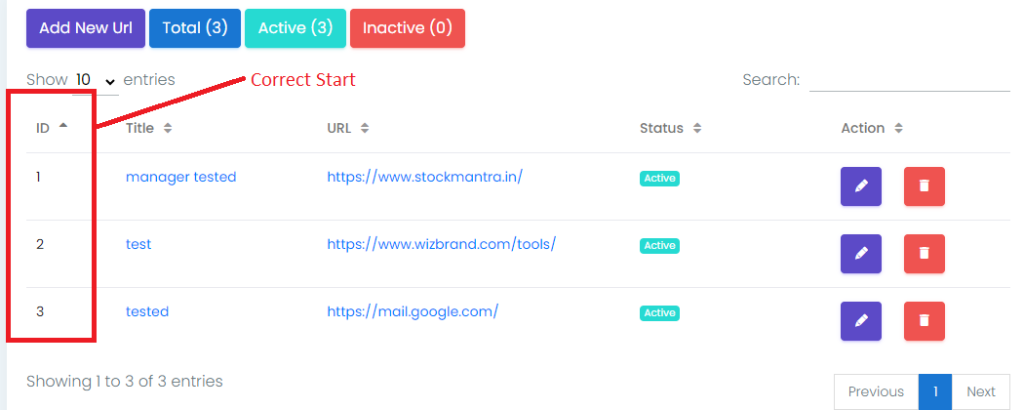
Then, Custom ID

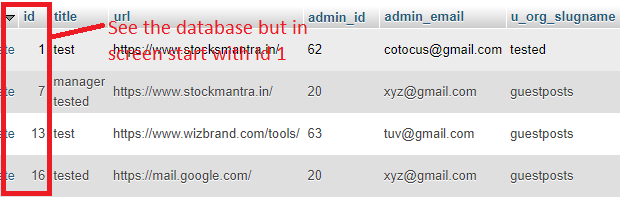
Also, see the database But the Result in the above Image with Custom ID

Hopefully, It will help you …!!!!