QR (Quick Response) codes have become increasingly popular for various purposes such as sharing URLs, contact information, Wi-Fi credentials, and more. In this blog post, we’ll explore how to generate QR codes dynamically using jQuery, a popular JavaScript library.

Step 1: Include jQuery and QR Code Library
First, include the jQuery library and a QR code generation library in your HTML file. You can use a library like jquery-qrcode for generating QR codes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Generate QR Code Using jQuery - Wizbrand</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
</head>
<body>
<div id="qrcode"></div>
</body>
</html>Step 2: Generate QR Code Dynamically
<script>
$(document).ready(function(){
var qrCode = new QRCode(document.getElementById("qrcode"), {
text: "https://www.linkedin.com/in/roshan-jha-7ba90a247/",
width: 200,
height: 200
});
});
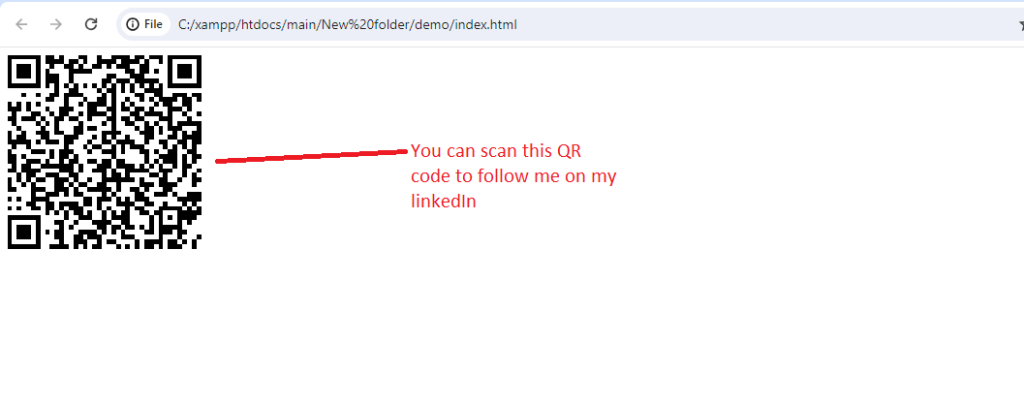
</script>Output:-

Hopefully, This blog help you ..!!!