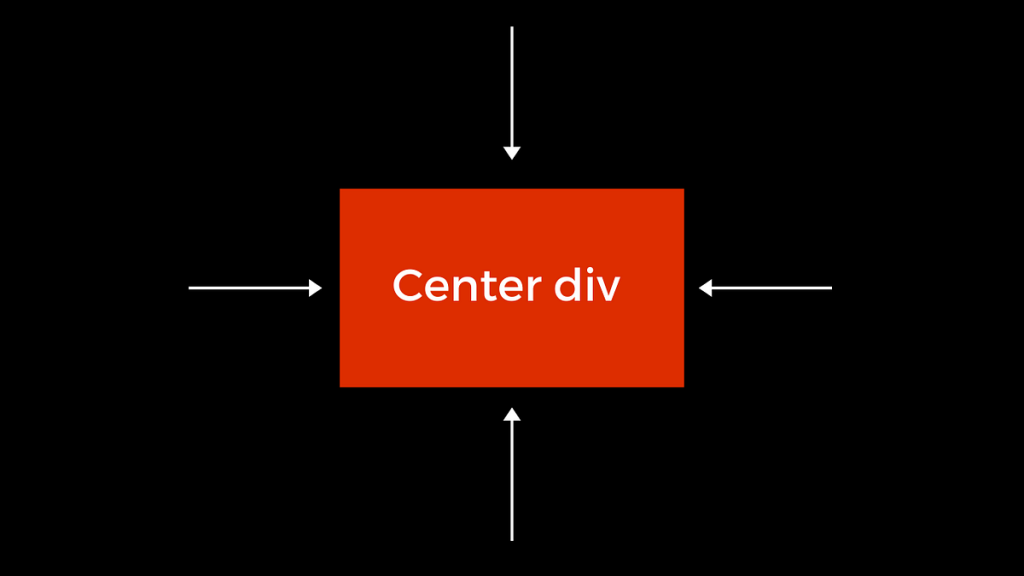
Centering a div in CSS is a common task in web development, whether you’re aligning content horizontally, vertically, or both. However, achieving perfect centering can sometimes be tricky due to differences in browser rendering and layout models. In this blog post, we’ll explore several methods to center a div using CSS, covering both horizontal and vertical alignment.

Using Flexbox :
<div class="container">
<div class="content">
<h1>Roshan</h1>
</div>
</div>CSS:
.container {
display: flex;
justify-content: center; /* Horizontally center */
align-items: center; /* Vertically center */
height: 100vh; /* Adjust according to your needs */
}output:-

Using Absolute Positioning:
CSS
.container {
position: relative;
height: 100vh; /* Adjust according to your needs */
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}output:

Using Grid:
CSS
.container {
display: grid;
place-items: center;
height: 100vh; /* Adjust according to your needs */
}output:-

Using Margin Auto:
CSS
.container {
height: 100vh; /* Adjust according to your needs */
}
.content {
width: fit-content;
margin: auto;
}output:

Hopefully, It will help you ..!!!