Step 1:- Create a page
<div id="WorkPlaceHolder">
<div id="UploadFile">
<div class="filedrop" id="filedrop-1">
<label for="UploadFileInput-1">Choose pdf files</label>
<label class="filedrop-hint mt-1">or drop pdf files</label>
<div id="main_container">
<div class="container">
<p>Select pdf file to check number of pages and links inside.</>
<form>
<input type=file id=uploader>
</form>
</div>
</div>
<br><br>
<div id="pdf_container">
<button id="number_pdf">
Count PDF Pages
</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="pdfInfoModal" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">PDF info</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
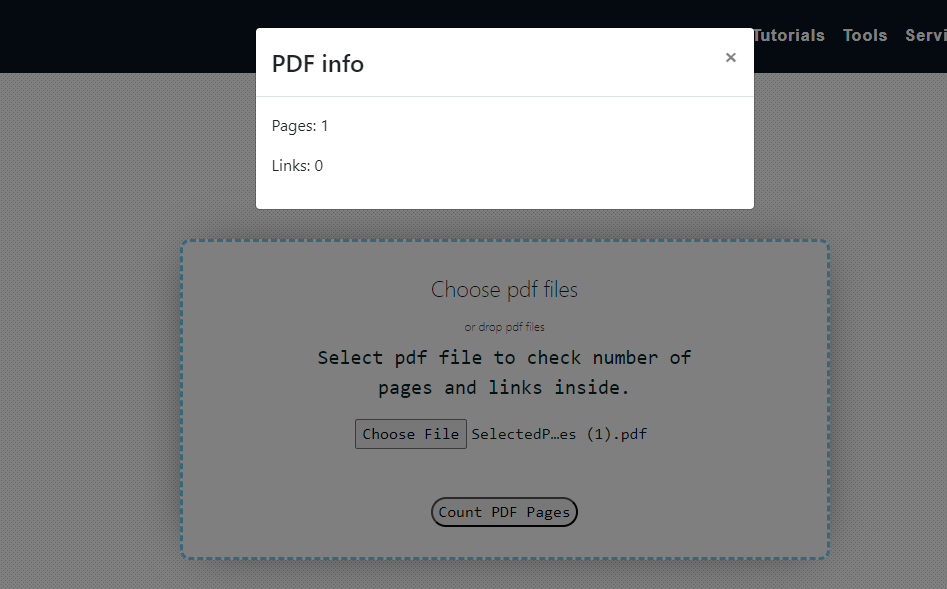
<p>Pages: <span class="pdf-pages">in progress</span></p>
<p>Links: <span class="pdf-links">in progress</span></p>
</div>
</div>
</div>
</div>Step 2:- write a javascript code
<script src="https://frontenddeveloping.github.io/pdfjs-dist/build/pdf.js"></script>
<script src="https://frontenddeveloping.github.io/pdfjs-dist/build/pdf.worker.js"></script>
<script id="jsbin-javascript">
function processAnnotations(annotationsData) {
for (var i = 0; i < annotationsData.length; i++) {
var data = annotationsData[i];
if (!data) {
continue;
}
if (data.subtype === 'Link') {
linkCounter++;
}
}
}
function readPDFFile(pdf) {
PDFJS.getDocument({
data: pdf
}).then(function(pdf) {
$pdfPages.text(pdf.pdfInfo.numPages);
var pagesPromisesArray = new Array(pdf.pdfInfo.numPages + 1).join('0').split('').map(function(value, index) {
return pdf.getPage(++index);
});
Promise.all(pagesPromisesArray).then(function(pages) {
var pagesAnnotationsPromisesArray = pages.map(function(page) {
return page.getAnnotations();
});
Promise.all(pagesAnnotationsPromisesArray).then(function(annotationsDataArray) {
annotationsDataArray.forEach(function(pageAnnotationsData) {
processAnnotations(pageAnnotationsData);
});
$pdfLinks.text(linkCounter);
$('#pdfInfoModal').modal('show'); // Open the modal here
});
});
});
}
var linkCounter;
var $pdfPages = $('.pdf-pages');
var $pdfLinks = $('.pdf-links');
$('#number_pdf').click(function() {
var fileInput = document.getElementById('uploader');
var file = fileInput.files[0];
linkCounter = 0;
if (!file) {
return;
}
var fileReader = new FileReader();
fileReader.onload = function(e) {
readPDFFile(new Uint8Array(e.target.result));
};
fileReader.readAsArrayBuffer(file);
});
</script>
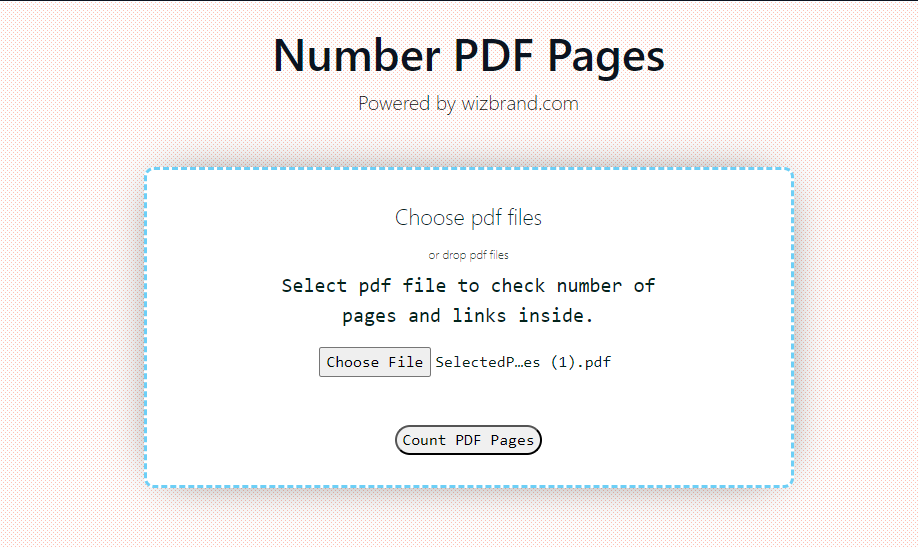
Output:- Select a PDF file and click on the button


Add your CSS, I give you only html and javascript code…. Happy Coding !!!!!