Introduction
In this article, we are going to explore the exciting world of JQuery Timepicker with AM PM format. Are you tired of dealing with complicated time formats? Do you want to simplify your time input process? Look no further! JQuery Timepicker with AM PM format is here to save the day!
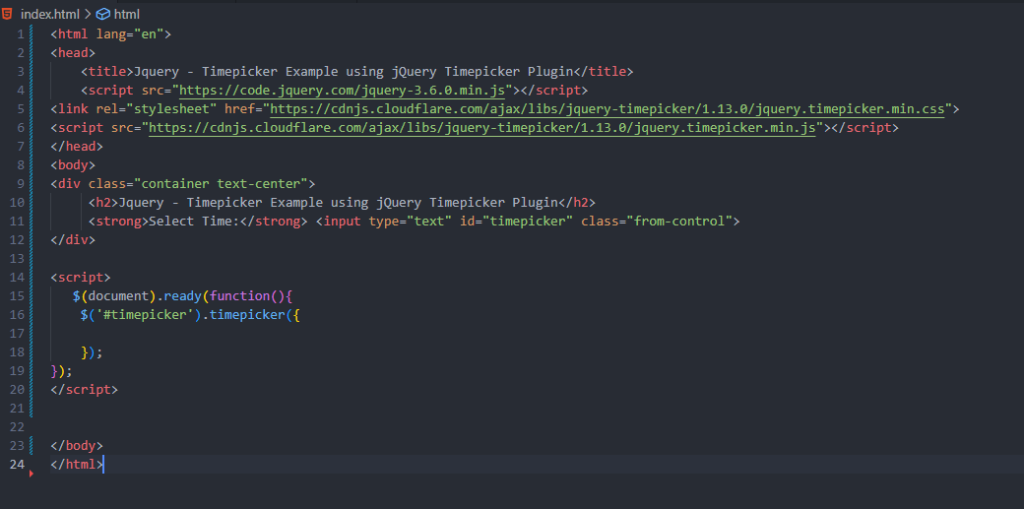
Step:- Create a Html Page
<html lang="en">
<head>
<title>Jquery - Timepicker Example using jQuery Timepicker Plugin</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-timepicker/1.13.0/jquery.timepicker.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-timepicker/1.13.0/jquery.timepicker.min.js"></script>
</head>
<body>
<div class="container text-center">
<h2>Jquery - Timepicker Example using jQuery Timepicker Plugin</h2>
<strong>Select Time:</strong> <input type="text" id="timepicker" class="from-control">
</div>
<script>
$(document).ready(function(){
$('#timepicker').timepicker({
});
});
</script>
</body>
</html>
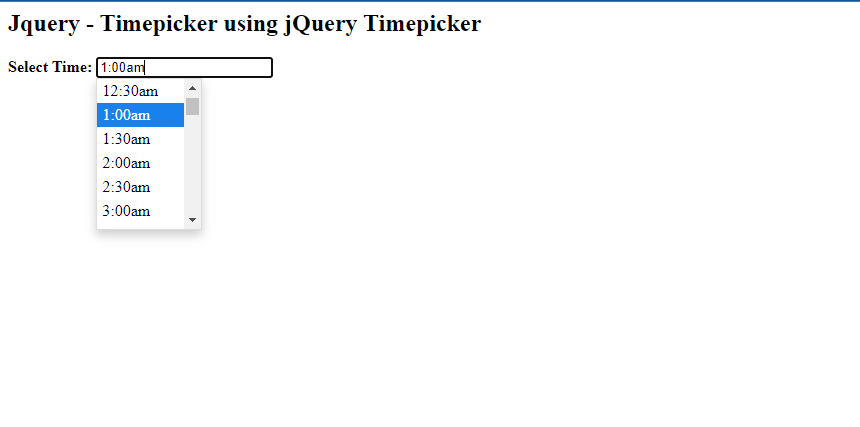
Output:-

I hope it will help you ..!!!!