Search Engine Optimization (SEO) plays a crucial role in improving the visibility of your website on search engine result pages (SERPs). While many aspects of SEO focus on content and backlinks, optimizing your HTML structure can also significantly impact your website’s search engine ranking. In this guide, we’ll explore some best practices for optimizing HTML for SEO.

1. Use Semantic HTML
Semantic HTML helps search engines better understand the structure and context of your content. Use appropriate tags to represent different parts of your webpage, such as <header>, <nav>, <main>, <article>, <section>, <footer>, etc. This improves the readability of your code and enhances search engine indexing.
Example:
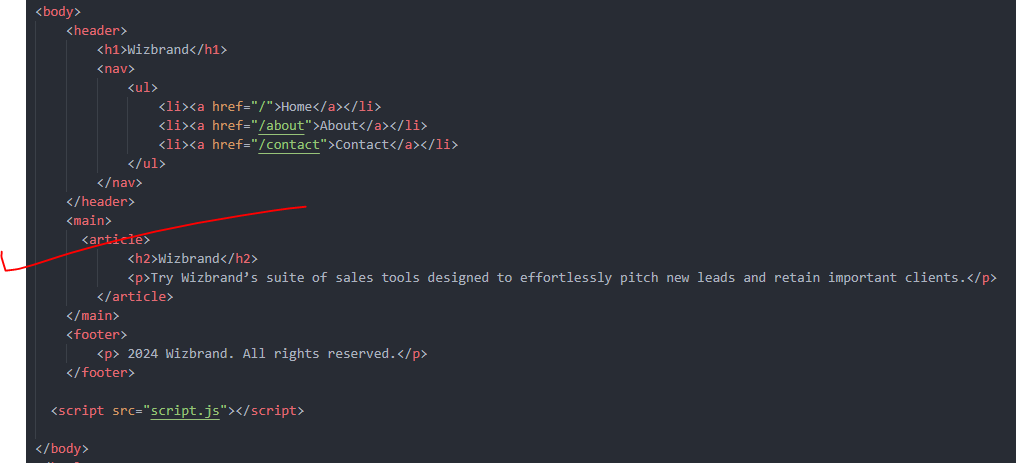
<header>
<h1>Wizbrand</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>Wizbrand</h2>
<p>Try Wizbrand’s suite of sales tools designed to effortlessly pitch new leads and retain important clients.</p>
</article>
</main>
<footer>
<p> 2024 Wizbrand. All rights reserved.</p>
</footer>
2. Optimize Meta Tags
Meta tags provide metadata about your webpage and play a crucial role in SEO. Include relevant meta tags such as <title>, <meta name="description">, and <meta name="keywords">. Ensure that each page has a unique and descriptive <title> tag, and use concise and informative descriptions.
Example:
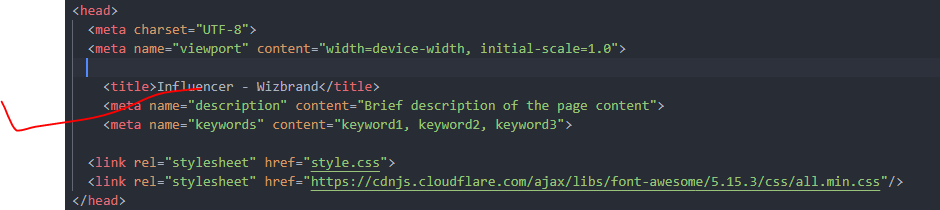
<head>
<title>Influencer - Wizbrand</title>
<meta name="description" content="Brief description of the page content">
<meta name="keywords" content="keyword1, keyword2, keyword3">
</head>
3. Use Heading Tags Properly
Heading tags (<h1> to <h6>) provide structure to your content and help search engines understand the hierarchy of information on your page. Use them logically and ensure that each page has only one <h1> tag, representing the main heading.
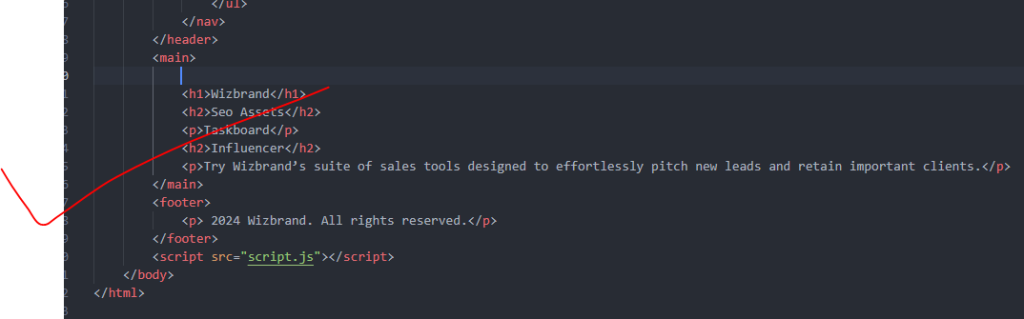
<h1>Wizbrand</h1>
<h2>Seo Assets</h2>
<p>Taskboard</p>
<h2>Influencer</h2>
<p>Try Wizbrand’s suite of sales tools designed to effortlessly pitch new leads and retain important clients.</p>
4. Optimize Image Alt Text
Include descriptive and relevant alt text for all images using the alt attribute. This not only improves accessibility for visually impaired users but also provides context to search engines, helping them index your images properly.
<img src="image.jpg" alt="Descriptive image caption">5. Improve Page Load Speed
Page load speed is an important ranking factor for search engines. Optimize your HTML, CSS, and JavaScript to reduce page load times. Minify CSS and JavaScript files, optimize images, and leverage browser caching to improve performance.
Hopefully, It will help you ..!!!