In web development, manipulating HTML content dynamically is a common requirement. When it comes to updating the content of HTML elements via JavaScript, developers often have several options at their disposal, including innerHTML, innerText, and textContent. In this blog post, we’ll explore the differences between these three HTML DOM properties and when to use each one.

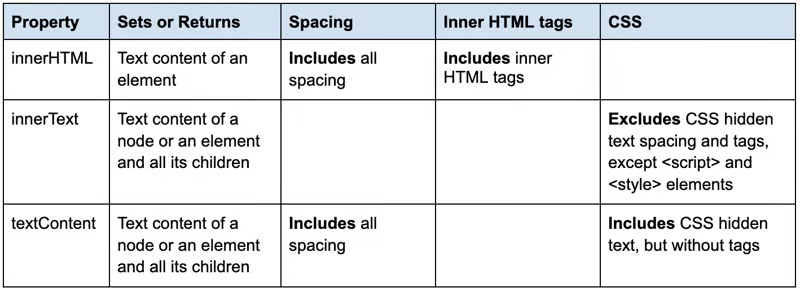
Key Differences

innerHTML
The innerHTML property is used to set or get the HTML content (including markup) of an element. When setting innerHTML, the browser parses the string as HTML and updates the element’s content accordingly.
HTML:-
<div id="example"></div>javascript:-
document.getElementById("example").innerHTML = "<p>Hello, <strong>Roshan!</strong></p>";
the div’s innerHTML is set to a paragraph element containing the text “Hello, Roshan!” with the word “Roshan” bolded.
innerText
The innerText property, on the other hand, sets or returns the text content of the specified element, and unlike innerHTML, it does not interpret HTML tags. It represents only the visible text content of the element, excluding any HTML markup.
document.getElementById("example").innerText = "Hello, Roshan!";This will set the inner text of the div element to “Hello, Roshan!”, without any HTML markup.
textContent
Similar to innerText, the textContent property sets or returns the text content of the specified element. However, unlike innerText, textContent includes all text within the element, including any nested HTML elements.
document.getElementById("example").textContent = "Hello, <strong>Roshan!</strong>";
the textContent property will set the text content of the div element to “Hello, <strong>Roshan!</strong>”, including the HTML tags.