Let’s create a simple example of a blog where we use the onchange event to get the value of an input field and display it.
Step 1:- Create a page
<div class="col-md-12">
<select name="project_name" id="project_name" class="w-100 p-2">
<option value="" class="form-controll text-dark" disabled
selected>Select Project</option>
@foreach (App\Http\Controllers\Api\ProjectApiController::getvalueall($slug_id) as $project)
<option data-project-id="{{ $project['id'] }}"
value="{{ $project['project_name'] }}">
{{ $project['project_name'] }}
</option>
@endforeach
</select>
<input type="hidden" id="selectedProjectId" name="selectedProjectId">
</div>Step 2:- Create a script
document.getElementById('project_name').addEventListener('change', function() {
var selectedOption = this.options[this.selectedIndex];
var selectedProjectId = selectedOption.getAttribute('data-project-id');
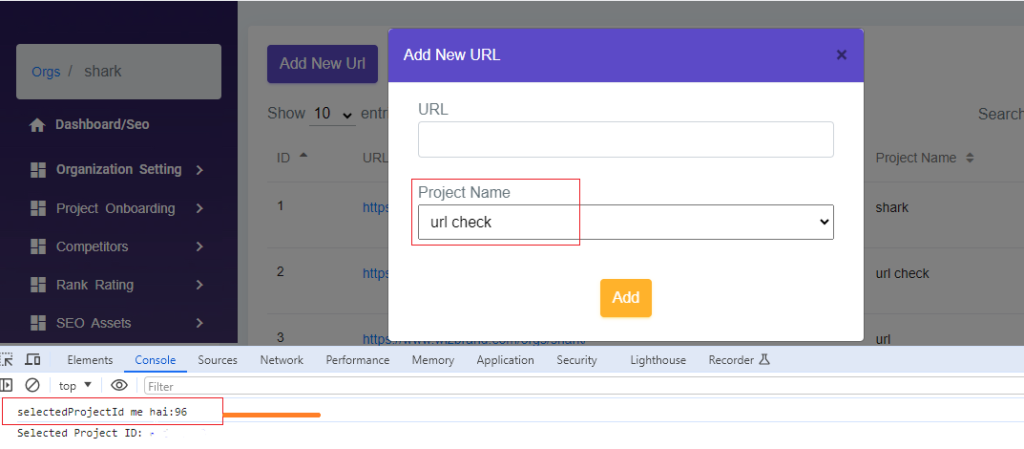
console.log('selectedProjectId me hai:'+selectedProjectId);
$('#selectedProjectId').val(selectedProjectId);
});Result:-